![[티스토리] 코드 블록 디자인: highlight.js 적용 방법](https://blog.kakaocdn.net/dn/bRY0Kd/btsCN4dazzs/wg5EdJ3g483s9mCGZd8UKK/img.png)
안녕하세요! 오늘은 티스토리 블로그에서 제공하는 기본 코드 블록 대신, 테마에 어울리는 코드 블록을 적용하는 방법에 대해 소개해보려고 합니다. 몇 번의 시행착오 끝에 테마 컬러와 어느 정도 일치하는 코드를 성공적으로 적용했습니다.
플러그인 설정 확인
먼저, 플러그인을 확인해 보겠습니다. [블로그 관리> 플러그인] 메뉴에 들어갑니다.
티스토리 블로그는 기본적으로 Syntax Highlight가 적용되어 있습니다.
해당 메뉴에서 Syntax Highlight 관련 플러그인을 찾아 확인합니다.
만약 활성화되어 있다면, 해당 플러그인을 해제합니다.

테마찾기
highlight.js 에서 원하는 디자인 찾습니다.
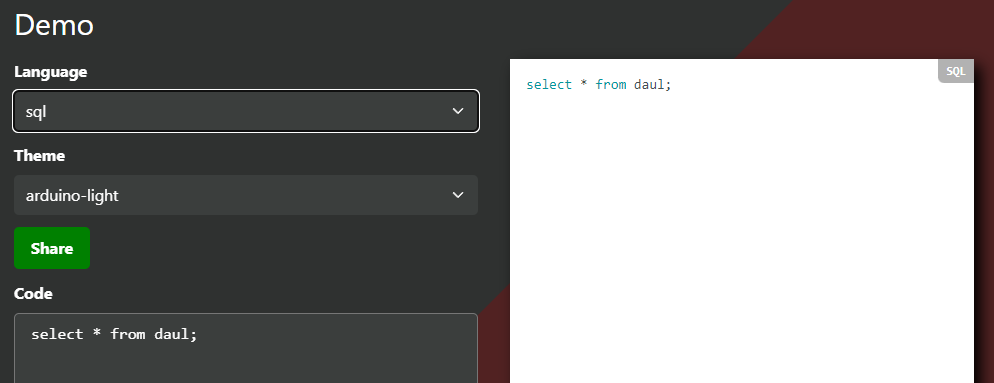
- https://highlightjs.org/demo : 이 링크에서는 직접 언어를 선택하고 코드를 작성하여 어떻게 나오는지 미리 확인할 수 있습니다.
- https://highlightjs.org/examples: 이 링크에서는 highlight.js에서 제공하는 모든 언어에 대한 테마 적용 예시를 확인할 수 있습니다.
저는 여기서 arduino-light 테마를 선택했습니다.

적용하기
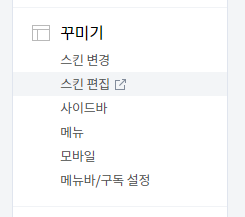
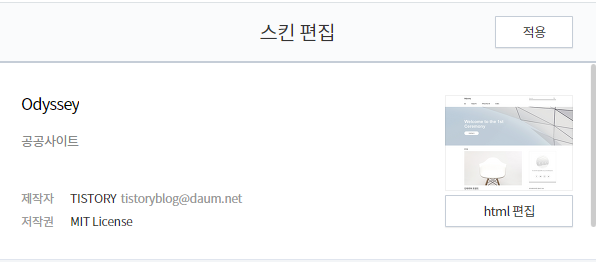
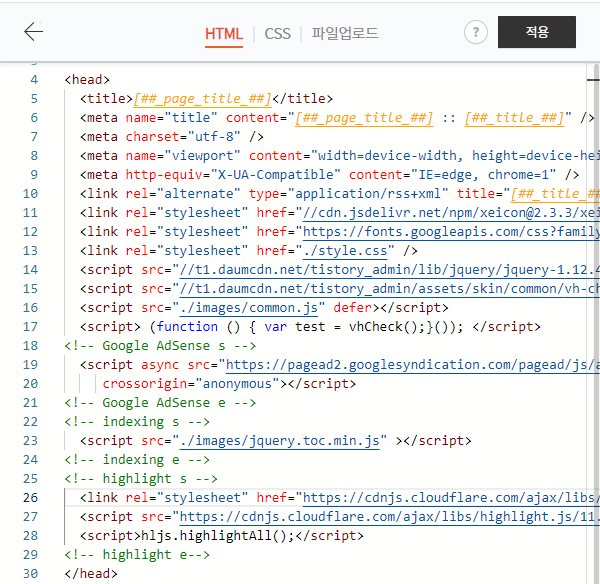
[블로그 관리> 꾸미기> 스킨 편집] 메뉴를 클릭한 후 html 편집 버튼을 눌러주세요.


- html 코드를 수정할 수 있는 화면으로 이동했다면 Highlight.js를 적용하기 위한 코드를 삽입합니다.
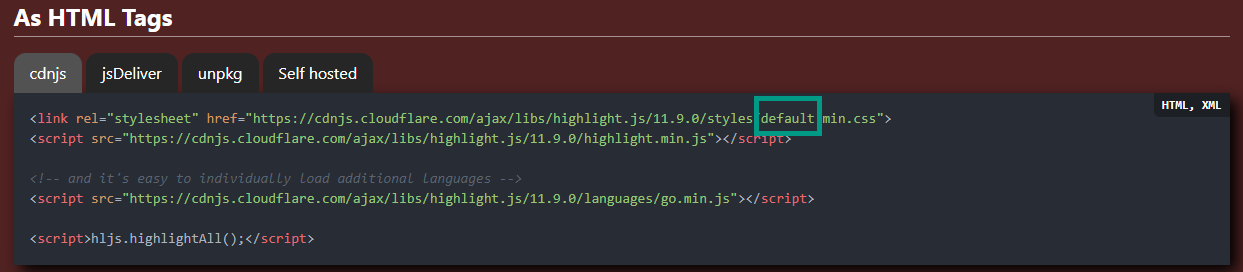
- Highlight.js의 공식사이트 에 들어가 cdnjs를 복사합니다. 그리고 default 부분을 선택한 테마명으로 변경합니다.

<!-- highlight s --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/(원하는테마명).min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script> <script>hljs.highlightAll();</script> <!-- highlight e--> - HTML 탭에태그 사이에 복사한 cdnjs 코드를 붙여 넣기 해줍니다.



저장
이제 마무리로 저장하겠습니다.
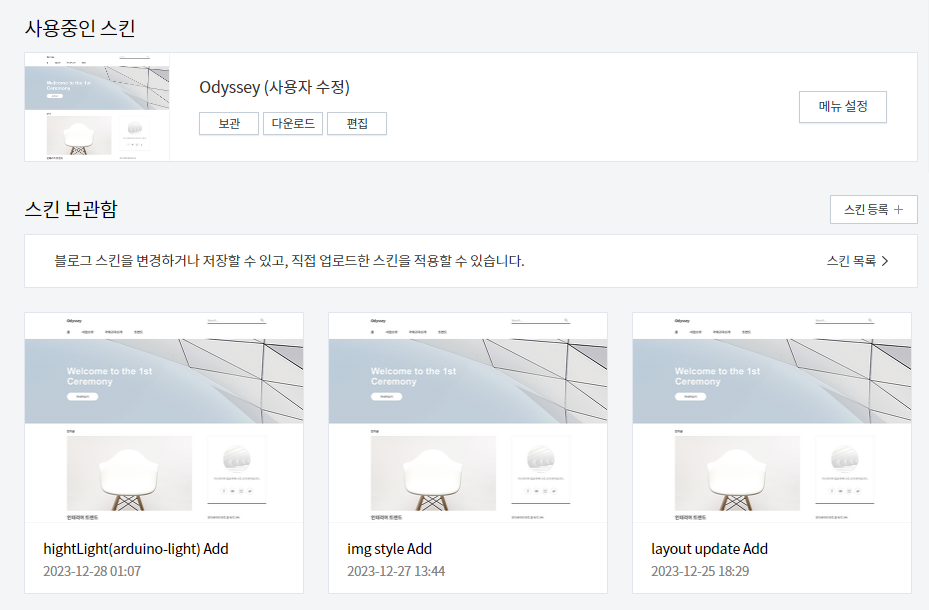
스킨을 편집했다면, 해당 내용을 안전하게 보관하고 나중에 스킨을 변경하거나 초기화해야 할 때를 대비하여 백업해 주시기를 권장합니다. 아래는 스킨을 보관하는 단계입니다.
- [블로그 관리 > 꾸미기 > 스킨변경] 메뉴를 클릭합니다.
- "보관" 버튼을 클릭합니다.
- 나타나는 팝업에서 보관하려는 스킨의 이름을 입력합니다.
- 보관함을 클릭하시면 저장한 내역을 확인 할 수 있습니다.
이렇게 스킨을 보관해 두면 나중에 스킨을 변경하거나 수정할 때, 이전 상태로 쉽게 복구할 수 있어 편리합니다. 보관하는 습관을 갖는 것이 블로그 운영에 도움이 될 것입니다. 저장이 완료되었습니다!

고생하셨습니다! 이제 블로그의 코드 블록이 더 나은 시각적인 경험을 제공할 것으로 기대됩니다. 코드 하이라이팅 테마로 블로그가 더욱 독특하고 전문적으로 보일 것입니다. 언제든지 도움을 요청하는 댓글은 환영합니다.
감사합니다.
'티스토리 가이드' 카테고리의 다른 글
| [티스토리] 코드 블록 디자인: 폰트 변경 및 적용하기(D2Coding) (0) | 2023.12.30 |
|---|---|
| [티스토리] 블로그 디자인: 이미지에 그림자 효과 적용하기 (0) | 2023.12.28 |
| [티스토리] 블로그 디자인: 게시글 레이아웃 수정하기 (2) | 2023.12.27 |
| [티스토리] 블로그 디자인: 블로그 썸네일과 최상단 레이아웃 팁 (0) | 2023.12.26 |
| [티스토리] 블로그 디자인: 목차 자동화 (0) | 2023.12.25 |