![[티스토리] 블로그 디자인: 포스팅 제목과 소제목 꾸미기](https://blog.kakaocdn.net/dn/DEIxz/btsCTvoZ2UV/9OPcesno9V5Ulh0JohNu81/img.png)
안녕하세요! 오늘은 블로그 디자인을 개선하기 위해 제목과 소제목을 수정하고, CSS를 조정하는 작업을 진행하려고 합니다.
제목은 블로그의 첫인상을 결정하는 중요한 부분이므로, 가독성을 높이고 시각적으로 눈에 띄게 만드는 것이 핵심입니다. 두꺼운 글꼴이나 색상 변경과 같은 방법을 고려할 것입니다.
소제목 또한 블로그 내용을 이해하기 쉽게 도와주는 역할을 합니다. 따라서 적절한 디자인과 크기를 선택하여 CSS를 수정하여 전체적인 디자인을 일관성 있게 유지하고, 블로그가 눈에 띄게 더 개선되도록 하려고 합니다.
제목 CSS 수정
제목은 아주 간단합니다.
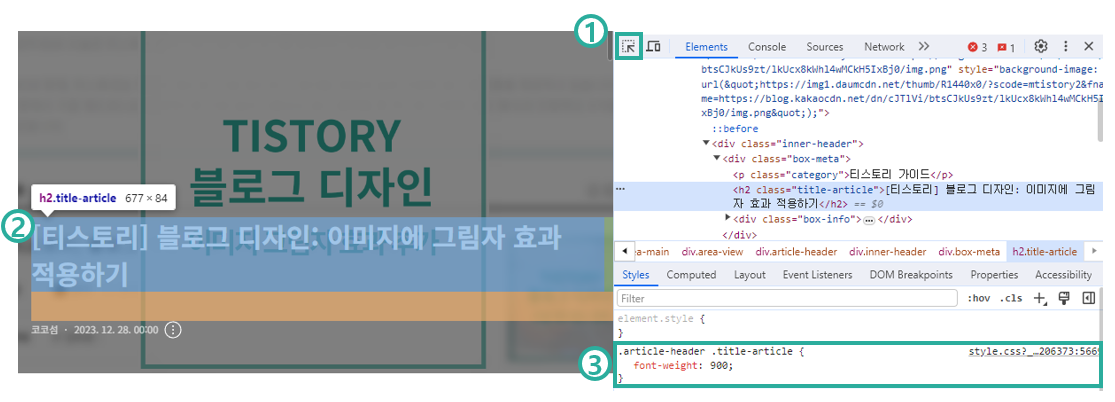
- F12 또는 ctrl + shift + c 를 눌러 개발자 도구(DevTools)를 엽니다. 개발자툴의 좌측 상단에 아이콘을 클릭해주세요.
- 아이콘을 클릭하고 포스팅창에서 마우스를 움직이면 다음처럼 오브젝트에 파란색 박스가 생기고 개발자 도구에서 해당 오브젝트의 상세 코드가 보여집니다.
- 제목을 클릭해서 개발창에 정보를 확인합니다. CSS 요소명을 .article-header .title-article 로 확인 할 수 있습니다.

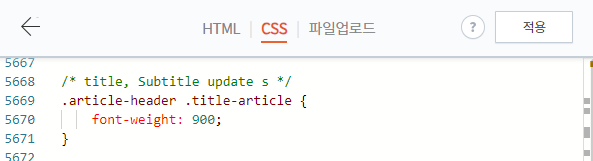
- [블로그 관리> 꾸미기> 스킨 편집] 메뉴에서 'html 편집' 버튼을 클릭하고 CSS 탭을 선택합니다.
- Page Down 키를 사용하여 맨 하단으로 이동합니다.
- 다음 코드를 입력합니다.
.article-header .title-article {
font-weight: 900;
}
확인하기
그 전 과 비교해보면 다음 이미지 처럼 배경과 좀 더 분리 된 것을 확인 할 수 있습니다.


소제목 CSS 수정하기
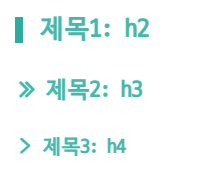
티스토리 블로그에서 각 제목 요소에 스타일을 적용하려면 해당 요소의 정확한 이름을 찾아야 합니다. 일반적으로 티스토리에서는 제목1이 h2, 제목2가 h3, 제목3이 h4에 해당합니다. 하지만 몇몇 테마나 사용자 정의에 따라 다를 수 있습니다.
아래의 단계를 따라 요소명을 확인할 수 있습니다.
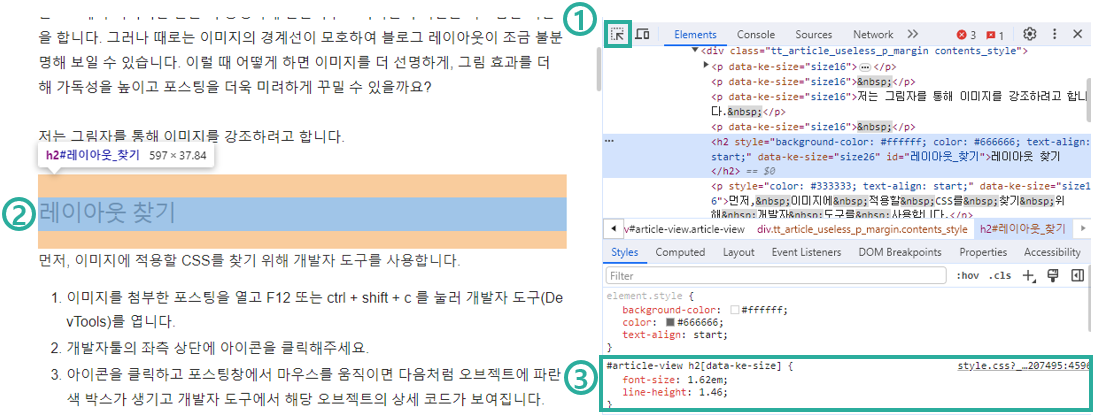
- F12 또는 ctrl + shift + c 를 눌러 개발자 도구(DevTools)를 엽니다. 개발자툴의 좌측 상단에 아이콘을 클릭해주세요.
- 아이콘을 클릭하고 포스팅창에서 마우스를 움직이면 다음처럼 오브젝트에 파란색 박스가 생기고 개발자 도구에서 해당 오브젝트의 상세 코드가 보여집니다.
- 제목을 클릭해서 개발창에 정보를 확인합니다. CSS 요소명을 찾습니다. 오디세이 스킨의 경우 #article-view h2[data-ke-size] 입니다.

CSS 수정 계획
우선, 소제목에는 글자를 굵게 처리하고 블로그 테마 컬러를 적용합니다. 글자 앞에 아이콘을 추가하여 디자인을 더 풍부하게 꾸밀 것입니다. 이를 위해 flex 속성을 활용하여 레이아웃을 조정할 계획입니다.
세 가지 아이콘을 사용할 예정이며, 이는 막대 바, 우측 더블 화살표, 우측 화살표입니다. 이를 통해 각 소제목 간에 시각적인 차이를 주어 다양성을 부여하고자 합니다.
저는 무료 아이콘인 xeicon을 사용했습니다. 관련 포스팅은 추후 올리겠습니다.
- [블로그 관리> 꾸미기> 스킨 편집] 메뉴에서 'html 편집' 버튼을 클릭하고 HTML 탭을 클릭합니다.
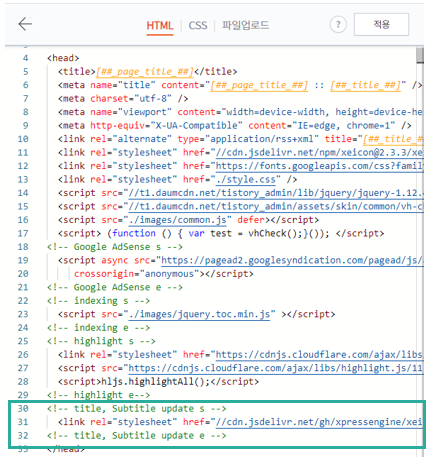
- <head>탭 사이에 다음 코드를 추가하여 xeicon을 사용하겠다고 선언합니다.
<!-- title, Subtitle update s -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/xpressengine/xeicon@1.0.4/xeicon.min.css">
<!-- title, Subtitle update e -->
CSS 수정 하기
- [블로그 관리> 꾸미기> 스킨 편집] 메뉴에서 'html 편집' 버튼을 클릭하고 CSS탭을 클릭합니다.
- 위에서 찾은 제목 요소를 수정해줍니다.
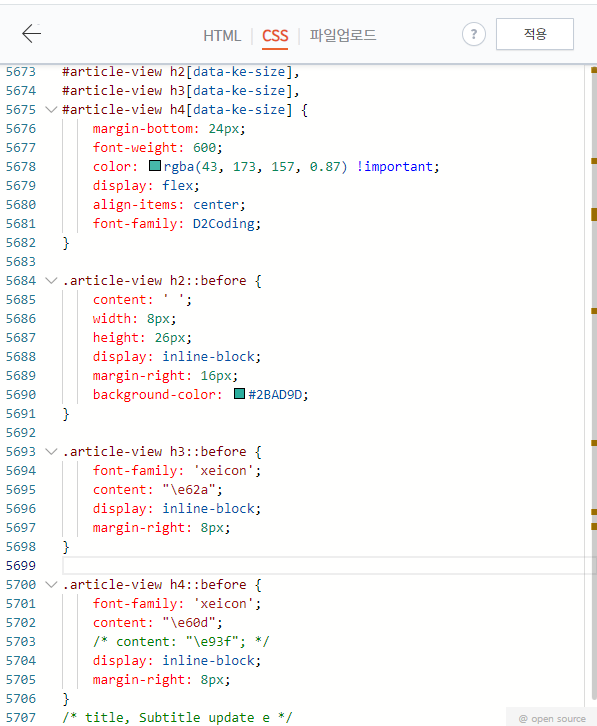
#article-view h2[data-ke-size], #article-view h3[data-ke-size], #article-view h4[data-ke-size] { margin-bottom: 24px; font-weight: 600; color: rgba(43, 173, 157, 0.87) !important; display: flex; align-items: center; font-family: D2Coding; } - 각 제목에 아이콘을 추가합니다. 아이콘 추가 계획은 다음과 같습니다.
- ::before 선택자를 사용하여 각 제목 요소의 앞에 콘텐츠를 추가합니다.
- content: ' ';는 특정한 내용 없이 공백을 추가하는 역할을 합니다.
- width, height, display, margin-right, background-color 등을 사용하여 아이콘의 스타일을 설정합니다.
- font-family: 'xeicon';는 xeicon 폰트를 사용하여 아이콘을 표현합니다.
- content: "\e62a";, content: "\e60d"; 는 각 아이콘의 유니코드를 나타냅니다.
.article-view h2::before { content: ' '; width: 8px; height: 26px; display: inline-block; margin-right: 16px; background-color: #2BAD9D; } .article-view h3::before { font-family: 'xeicon'; content: "\e62a"; display: inline-block; margin-right: 8px; } .article-view h4::before { font-family: 'xeicon'; content: "\e60d"; /* content: "\e93f"; */ display: inline-block; margin-right: 8px; } - 확인하면 다음 이미지와 같습니다.

전체 코드
전체 버전은 다음과 같습니다
/* title, Subtitle update s */
.article-header .title-article {
font-weight: 900;
}
#article-view h2[data-ke-size],
#article-view h3[data-ke-size],
#article-view h4[data-ke-size] {
margin-bottom: 24px;
font-weight: 600;
color: rgba(43, 173, 157, 0.87) !important;
display: flex;
align-items: center;
font-family: D2Coding;
}
.article-view h2::before {
content: ' ';
width: 8px;
height: 26px;
display: inline-block;
margin-right: 16px;
background-color: #2BAD9D;
}
.article-view h3::before {
font-family: 'xeicon';
content: "\e62a";
display: inline-block;
margin-right: 8px;
}
.article-view h4::before {
font-family: 'xeicon';
content: "\e60d";
/* content: "\e93f"; */
display: inline-block;
margin-right: 8px;
}
/* title, Subtitle update e */

저장
이제 마무리로 저장해주겠습니다.
스킨을 편집했다면, 해당 내용을 안전하게 보관하고 나중에 스킨을 변경하거나 초기화해야 할 때를 대비하여 백업해 주시기를 권장합니다. 아래는 스킨을 보관하는 단계입니다.
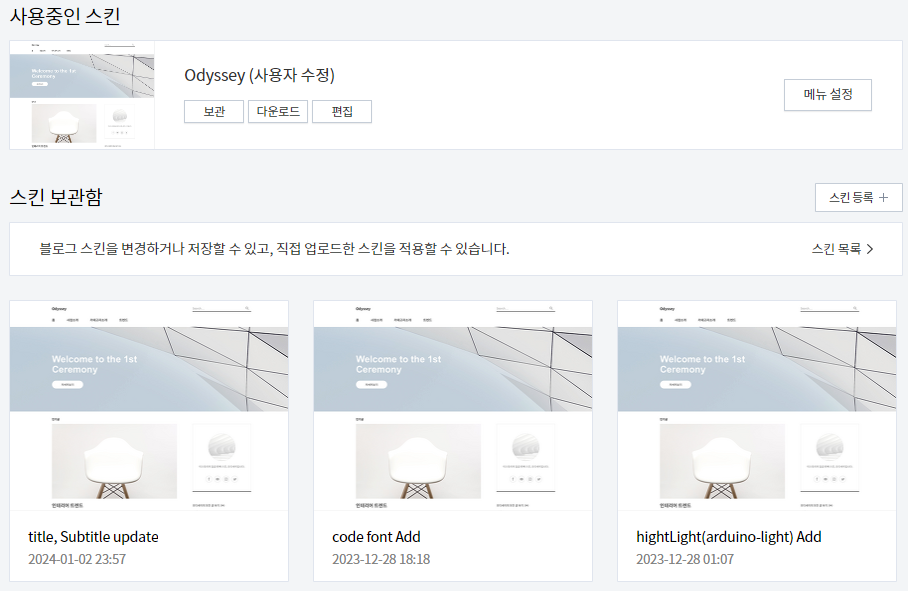
- [블로그 관리 > 꾸미기 > 스킨변경] 메뉴를 클릭합니다.
- "보관" 버튼을 클릭합니다.
- 나타나는 팝업에서 보관하려는 스킨의 이름을 입력합니다.
- 보관함을 클릭하시면 저장한 내역을 확인 할 수 있습니다.
이렇게 스킨을 보관해 두면 나중에 스킨을 변경하거나 수정할 때, 이전 상태로 쉽게 복구할 수 있어 편리합니다.